

If you activate and specify the right regex for each language, there will be no link on the English ISO code as we are already visiting the page in the English version (thus a link will appear for fr and nl that will forward us to the translated versions, but not for en).įor the example URLs used above, the regex for each language would look like: The regex has only one purpose: to avoid displaying a link to the same page in the same (current) language.įor example, suppose we are now visiting the page, and the language switcher looks like en | fr | nl. Read more about this topic here: Regex setting (“about us” page translated into French) optionally the regex that will deduce the current language from the URLĪbout your URLs: it is strongly recommended (for SEO purposes) to have unique URLs for each page in each language and to follow a logical URL pattern for each language that is easily understood by search engines.įor example, you could have the French and Dutch translated pages of your site all preceded respectively by fr/ and nl/, as if they were in separate subdirectories:.the home URL for that language (,, etc.).the language name (french, english, etc.).the ISO code (“fr” for French, “en” for English, etc.).Flags don’t map onto these permutations.”įor each language that you want to add, you should specify: Numerous countries use the same language as another country, and numerous countries have more than one official language. “Flags represent countries, not languages. Note about using flags: the w3 community doesn’t recommend using flags to indicate languages.
LANGUAGE SWITCHER WIDGET WORDPRESS ARCHIVE
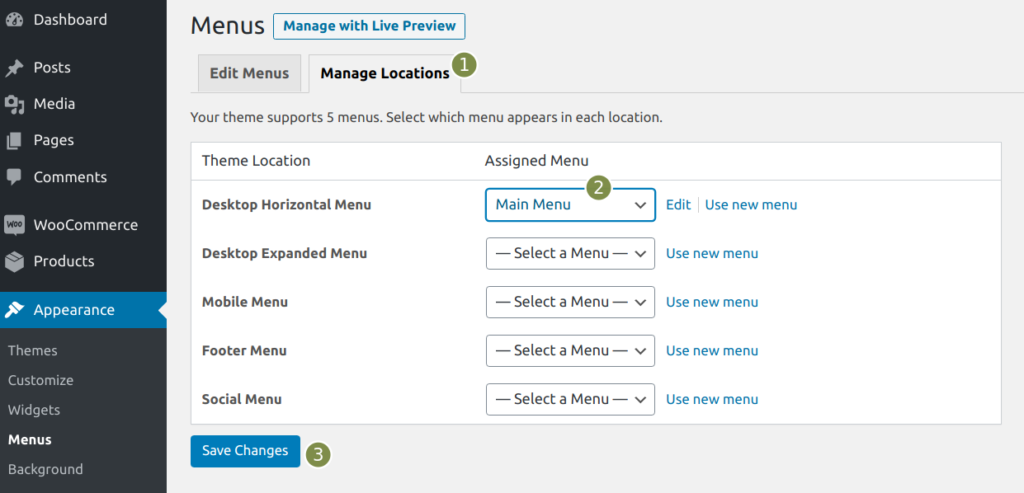
If you want to use the flags, copy the appropriate flag into the wp-content/plugins/simple-language-switcher/flags folder. A set of available flag icons (from FamFamFam) can be found in the archive file wp-content/plugins/simple-language-switcher/flags/famfamfam_flag_icons.zip. You can extract a flag from that archive and paste it into the wp-content/plugins/simple-language-switcher/flags folder (perhaps you will have to rename it to the appropriate language code). Flags: this will display flag icons for the languages.Here you can chose the display style for your language switcher Go to your administration interface and click on the menu Settings > Simple Language Switcher Main Settings section


A simple and lightweight plugin that displays a customizable language switcher.


 0 kommentar(er)
0 kommentar(er)
